
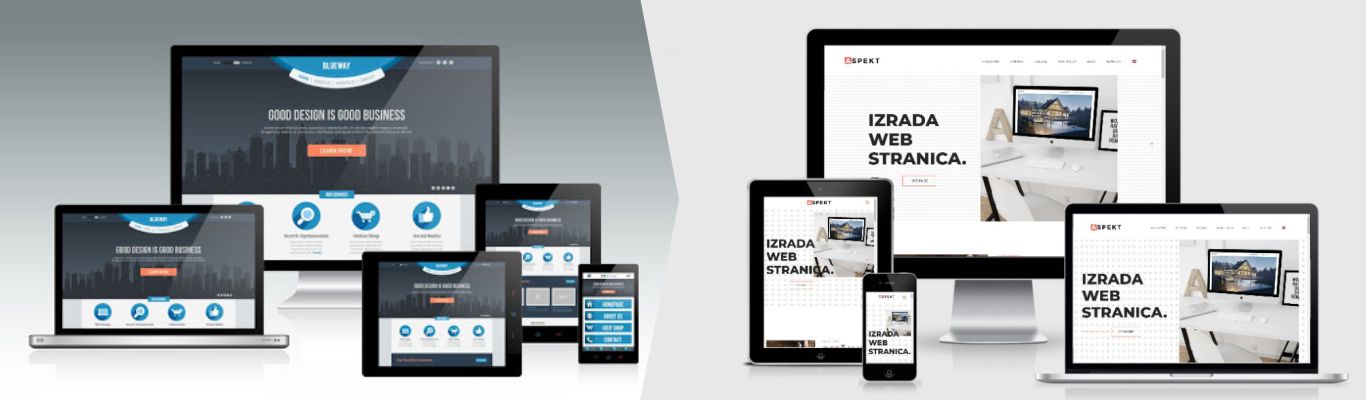
More mobile traffic:
According to a report from SimilarWeb, more than half of traffic to top websites in the U.S. came from mobile devices in 2015. Therefore, it's increasingly important for companies to have websites that render properly on smaller screens so that users don't encounter distorted images or experience a sub-optimal site layout. While some businesses still choose to have a separate version of their website for mobile users, responsive design is becoming the norm because it offers greater versatility at lower development costs.
Faster mobile development at lower costs:
Making one responsive website takes considerably less time than making a stand-alone mobile application in addition to a standard desktop website. Since time is money, responsive design naturally costs less than the alternative. Even if the initial investment of a responsively designed website does end up comes out to being more expensive than creating two separate websites, you'll end up saving in the long run due to maintenance costs, special configuration costs, etc of a website that uses two separate versions.
Lower maintenance needs:
Maintaining a separate mobile site requires additional testing and support. In contrast, the process of responsive design uses standardized testing methodologies to ensure optimal layout on every screen. Having separate desktop and mobile sites also necessitates two content strategies, two administrative interfaces and potentially two design teams. Responsive design's "one size fits all" approach means less headache for developers, business owners, and consumers. Spending less time on maintenance also frees up time to focus on more important things like marketing and content creation.
Faster Pages:
Mobile users in particular have short attention spans. Studies show that mobile visitors tend to abandon web pages that take longer than three seconds to finish loading. If a site isn't optimized for smartphones and tablets, it will also take more time to navigate, which can frustrate customers to a point of no return. Ensuring that your responsive website uses modern performance techniques such as caching and responsive image display will help improve your web page loading speed.
Lower bounce rates:
A responsive and optimized mobile site provides a much better user experience for the visitor. Therefore, it is much more likely that they'll stick around for a longer period of time and explore different areas of your site. Alternatively, if your site isn't responsive, it is much harder to keep the visitor engaged and therefore more likely that they'll bounce.
Higher conversion rates:
Lowering your bounce rate is only half of the battle. Creating a consistent user experience across all devices is key to converting new customers. When users are deciding whether or not to subscribe to a service, they don't want to be redirected to device-specific websites because the process often takes longer. Having a single secure website that looks professional on all platforms makes users less likely to get frustrated or turn to a competitor.
Easier analytics reporting:
Knowing where traffic is coming from and how users interact with your website is necessary to make informed improvements. Managing multiple versions of a website requires developers to track users' journeys through multiple conversion paths, funnels, and redirects. Having a single responsive site greatly simplifies the monitoring process. Google Analytics and similar tools now cater to responsive websites by condensing tracking and analytics into a single report so that you can see how your content is performing on different devices.
Improved SEO:
Responsive web design is becoming as important to search engine optimization as quality content. Stronger backlinks and better bounce rates translate into higher search rankings, but there is an extra SEO benefit for mobile optimized sites.
Improved online browsing experience:
First impressions are everything, so whether someone is visiting a website for the first time from their desktop or their smartphone, you want them to have a consistently positive experience. If visitors must do a lot of zooming, shrinking and pinching their screens during their first visit, they're likely to give up and try another website.
Improved offline browsing experience:
Now that many smartphones and tablets are HTML5 enabled, responsive web design benefits users by making it easier to continue viewing content within HTML5 web applications without an internet connection.