
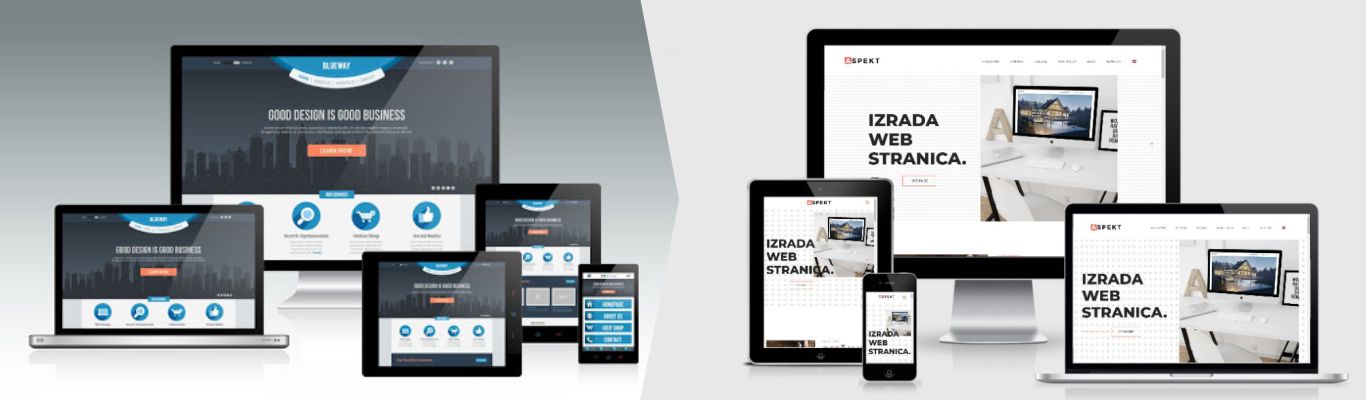
Responsive website design (RWD) enables site designers to create once and publish the same content everywhere, for all devices. It is a website development philosophy of rendering web pages in an efficient, optimized and easy-to-read format across a variety of devices and web browsers on different platforms.
Rather than the traditional approach of designing web pages for viewing on just desktop or laptop PCs, responsive design utilizes a variety of newer web development features and functionality to deliver an optimal view to users on mobile devices like smartphones and tablets as well as on traditional PCs and other electronic devices.
Because of their smaller display size, mobile devices typically require a modified layout for content to help users navigate through the website more efficiently, and with responsive design, web developers are able to code their web pages with the flexibility to render readable content at a variety of display sizes. This is due largely in part to websites that can continually and fluidly change, based on factors such as the viewport width.